『クリニックのオフィシャルサイトの訪問者は増えたけど、肝心の来院につながらない。。。』
こんなお悩みをお持ちではありませんか?
Web集患を成功させるには「サイトの訪問者をいかに実際の来院につなげるか」という視点が大切です。
SEO対策などでサイトの訪問者が増えたとしても、患者さんとして来院してくれなければ意味がないからです。
そこで本記事ではサイト訪問者を実際の来院につなげるために「オフィシャルサイトの洗練」として、3つのポイントを解説します。
事実、この記事で紹介するポイントを押さえている私のクリニックでは「来院のきっかけがオフィシャルサイト」という患者さんが35%にのぼります。
表.当院の新規患者さんの来院きっかけ(問診票にて集計)
| 口コミ | 49% |
| オフィシャルサイト(SEO含む) | 35% |
| 建物を見て | 13.1% |
| 看板 | 2% |
| その他 | 0.9% |
(n=2,688)
口コミには及びませんが、3人に1人がオフィシャルサイトを見て来院されている状況です。
もしあなたのクリニックでWeb集患の割合が25%以下でしたら、この記事は必ずあなたのお役にたつはずです。
ぜひ参考にしてください。
はじめに:Web集患とサイト洗練の関係
Webから集患するには、次の2ステップをクリアする必要があります。
- サイトの訪問者を増やす
- サイト訪問者を実際の来院につなげる
オフィシャルサイトの洗練は、ステップ2の「サイト訪問者を実際の来院へ導く」割合を増やすために重要になります。
ステップ1をクリアしたとしても、洗練されていないサイトでは、残念ながらほとんどの人は実際に来院してくれません。
来院につながらないどころか、ページをほとんど見ずに離脱するパターンが大半です。
例えば次のように、閲覧したときに少しでも不満が生じると、訪問者は躊躇なく戻るボタンを押して他のサイトへ行ってしまいます。
【洗練されていないオフィシャルサイトの例】
- パッと見でごちゃごちゃと見にくい
- 午後休診や土日診療の有無など知りたい情報が書いてない
- 予約方法がどこのページにあるか分からない
そのため、訪問者が知りたい情報をすぐに見つけられるよう、サイトを洗練させる必要がのです。
理想的なオフィシャルサイトは患者行動の「ハブ」となる
次に、オフィシャルサイトの理想的な状態を確認しましょう。サイト洗練で目指すべきゴールとなりますので、しっかりとイメージしてください。
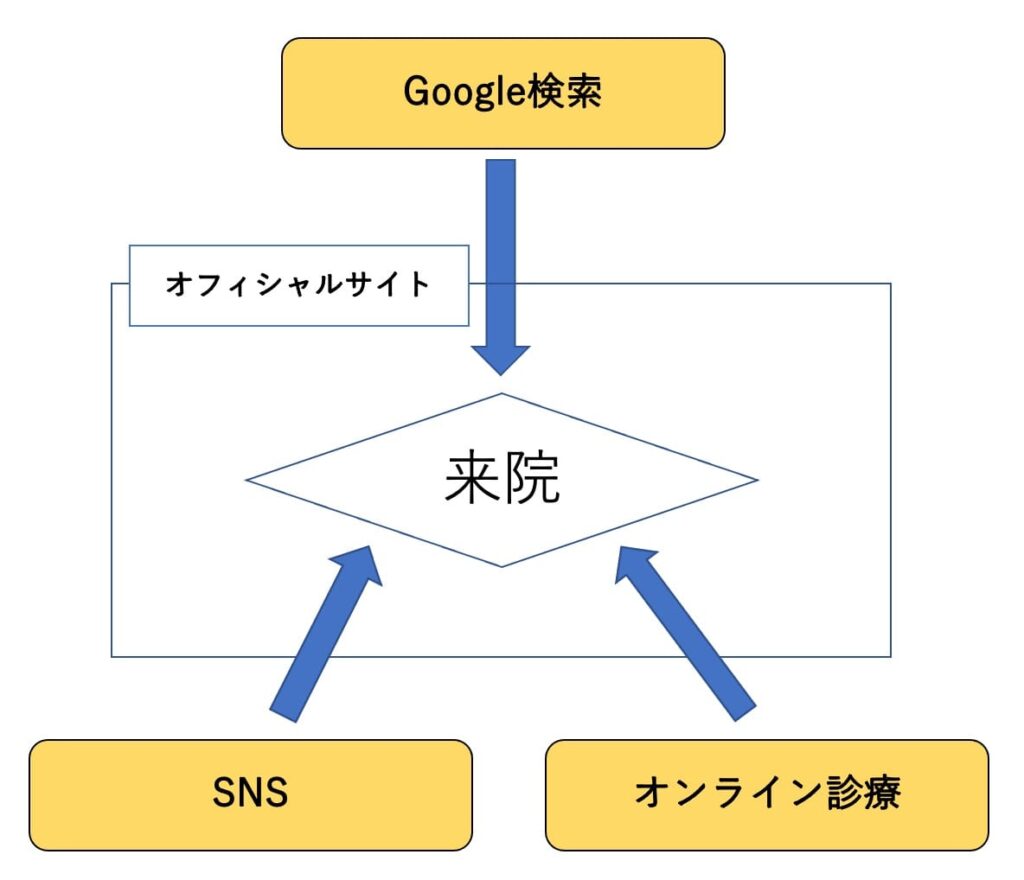
理想的なオフィシャルサイトは、患者行動の「ハブ」となることです。
ハブとは、すべての中核となるもののこと。

次の図のように、オフィシャルサイトが
- Google検索
- SNS交流
- オンライン診療予約
など、ネットでの患者さん行動のすべての受け皿となり、患者さんをスムーズに来院へ導く役割を担います。

こうすることで、患者さんには次のメリットが生まれ、スムーズに医療サービスを受けて頂けます。
【患者さんのメリット】
- 来院までの操作が楽
- いつでもどこでも予約可能
- スマホ1つで困ったときに予約できる
またオフィシャルサイトにすべてを集約することで、クリニックにも多くのメリットがあります。
【クリニック側のメリット】
- 予約管理が楽
- 残業時間が減る
- 予約ミスがなくなる
このようにオフィシャルサイトが「ハブ」となることで、患者さん・クリニック双方にメリットを生むようになるのです。
サイト訪問者を来院につなげるサイト洗練ポイント3選
それでは実際にサイトの訪問者を来院につなげる為のサイト洗練のポイント3つをご紹介します。
- 視覚情報を多くする
- ナビゲーションを細部まで組み込む
- サイト「動線」から「導線」をブラッシュアップ
1つずつ詳しく見ていきましょう。
①視覚情報を多くする
サイトは出来るだけ視覚情報を増やしましょう。
Webサイトの訪問者は、文章をほとんど読まないからです。
月並みなWebページの場合、平均的アクセス中にユーザーが読むテキストの量は多くても全体の28%にすぎないという分析結果が出た。より現実的には、20%程度とみられる。
あなたも
文字ばかりで読みにくいな。。。

と思ってすぐに前のページへ戻った経験があるはずです。
文字だらけのサイトは閲覧に対する心理的負担をぐっと押し上げてしまうので、できるだけ視覚情報を多くして読む必要を減らしましょう。
具体的には
- アイコン
- 写真、イラスト
- 表
などを用いて、視覚的にどんなことを表しているのかわかるよう工夫します。
例:予約方法の説明部(アイコンにより視覚的に内容がわかる)


②ナビゲーションを細部まで組み込む
ナビゲーションとは、サイト内の主要ページに簡単にアクセスできるリンク集です。
ナビゲーションにより次のメリットが生まれ、訪問者が離脱しにくくなります。
- サイトにどんなページ、情報があるかわかる
- いちいちトップページに戻らなくても行きたいページへ行ける

ナビゲーションの種類は次の4つがあり、すべて設置しておくことをおすすめします。
- グローバルナビ :サイトトップに配置
- サイドメニュー :サイトの左か右の端に配置
- フッターメニュー:サイトの最下部に配置
- パンくずリスト :階層順にリストアップしてリンクを配置したリスト
③サイト「動線」から「導線」をブラッシュアップ
「導線」とは、サイト訪問者を最終的なゴール(クリニックの場合は来院予約等)へ誘導する道筋を指します。
これに対して「動線」とはサイト訪問者が実際にたどった動きのことです。
- 導線:訪問者にたどってもらいたい道筋(理想)
- 動線:訪問者が実際にたどった動き(現実)

しかし訪問者は思い通りに動いてくれないのが現実です。
そこで、サイトの「動線」を分析して「導線」を再設計し、少しずつ理想へと近づけていくことが重要になるのです。
Webサイトには訪問者の動線を細かく分析出来るツールがそろっていますので、容易に導線改善が可能です。
【分析ツールの例】
- GoogleAnalytics
- ヒートマップツール
など
無料で実用できるツールもたくさんあるので、仮説と検証を繰り返して、最終目的の来院へつながる確率を上げて行きましょう。
まとめ:サイト洗練は理論である
あなたも
- 使いやすいサイト
- 見やすいサイト
に出会ったことがあると思いますが、それはサイト制作者が感覚的に作ったものではなく、全て理論に基づいて設計されたものです。
サイト洗練の方法・テクニックは数多くあり、1記事で紹介するのはとても困難です。
そのため、本記事ではWeb集患に効果的なポイントを3つに絞って紹介しました。
- 視覚情報を多くする
- ナビゲーションを細部まで組み込む
- サイト「動線」から「導線」をブラッシュアップ
ぜひあなたのクリニックにも取り入れてみてください。


コメント